
20 août 2018
Dans cet article, vous retrouverez une méthode d'intégration continue (CI) et de déploiement continu (CD) possible grâce à Gitlab CI. Cet outil nous permet de créer un pipeline, composé de diverses étapes (stages), elles-mêmes rassemblant plusieurs tâches (jobs). Si vous souhaitez plus d'informations, rendez-vous sur cette documentation ! Vous pouvez consulter l'état de vos pipelines dans l'onglet latéral gauche de Gitlab dans votre projet : CI/CD >> Pipelines. Ces Pipelines sont une solution proposée par Gitlab, mais il existe aussi des alternatives telles que Bitbucket Pipelines de Bitbucket ainsi que Travis CI pour Github.
Pour activer cette fonctionnalité, il suffit de créer un fichier nommé .gitlbal-ci.yml à la racine de votre projet. Nous allons voir au cours de cet article comment faire pour construire notre .gitlab-ci.yml pour répondre à des besoins particuliers dans une application Node.JS.
Besoins
Nous voudrions que chaque commit passe plusieurs séries de tâches automatiques :
- Le Lint de manière à uniformiser le code.
- Le Build de l'application pour générer l'artéfact de livraison.
- Les Tests pour la non régression.
- Le Déploiement si le Lint, Build, Tests se sont bien passés
Le déploiement doit pouvoir se faire sur des plateformes différentes :
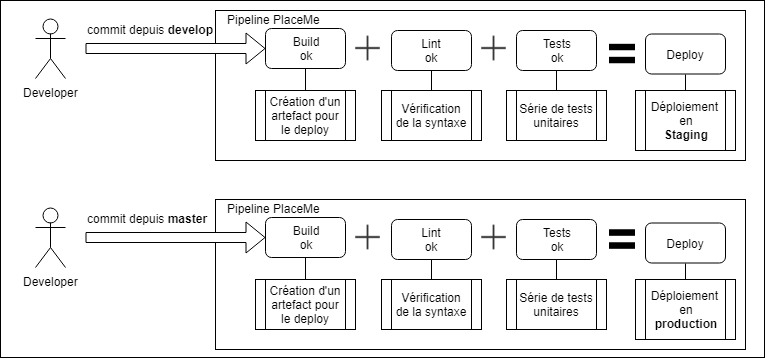
- Déploiement en staging depuis la branche develop
- Déploiement en production depuis la branche master

Solution proposée
Pour répondre aux besoins ci-dessus, nous utiliserons des images Docker :
- node-karma-protractor-chrome ! (NodeJS + Chrome Headless) pour les tests
- node pour le build, lint et deploy
Dans le fichier .gitlab-ci.yml, nous allons donc définir 2 étapes. Celles-ci nous permettrons de créer un ordre précis d'étapes par lesquelles nous voudrions que notre application passe.
stages:
- check
- deploy
Check
Maintenant nous allons scinder notre Check en trois parties à savoir Build / Lint / Test, celles-ci vont être exécutées en parallèle. Le déploiement ne s'effectuera que si et seulement si toutes ces tâches sont validées. Cette pratique permet d'utiliser autant de machines que de tâches ce qui rend le processus plus rapide car les tâches ne s'effectuent pas les unes après les autres.
Build :
Cette étape permet à notre application de générer un artéfact téléchargeable depuis l'UI de Gitlab. Lorsque ce Build est fait, le deploy se servira de cet artéfact.
build:
stage: check
image: node:8.11.3
script:
- npm install --silent
- npm run build
artifacts:
paths:
- dist/
Lint :
Nous avons définis une commande "lint" permettant de vérifier le code
lint:
stage: check
image: node:8.11.3
script:
- npm install --silent
- npm run lint
test :
Ceci constitue la pièce finale de notre étape Check
test:
stage: check
image: weboaks/node-karma-protractor-chrome
script:
- npm install --silent
- npm run test
Deploy
À présent, nous avons besoin de définir nos deux déploiements possibles.
Pour l'environnement Staging, nous voudrions que nos commits puissent être faits vers cet envrionnement depuis la branche develop :
deploystaging:
stage: deploy
image: node:8.11.3
dependencies:
- build
script:
- npm run deploy:staging
environment:
name: staging
url: https://staging.example.com
only:
- develop
Concernant l'environnement Production, seule la branche master doit pouvoir intéragir avec celui-ci :
deployprod:
stage: deploy
image: node:8.11.3
dependencies:
- build
script:
- npm run deploy:production
environment:
name: production
url: https://example.com
only:
- master
Nous pouvons voir que dans les deux cas de deploy, une dépendance est présente avec la tâche build qui reprend cet artéfact dont nous avons parlé plus haut et je rappelle que toutes les tâches doivent être un succès avant de pouvoir déployer.
Sur l'interface utilisateur de Gitlab, nous avons maintenant accès à notre pipeline après un commit sous la forme :

Ce que nous avons fait se rassemble dans le fichier .gitlab-ci.yml :
stages:
- check
- deploy
build:
stage: check
image: node:8.11.3
script:
- npm install --silent
- npm run build
artifacts:
paths:
- dist/
test:
stage: check
image: weboaks/node-karma-protractor-chrome
script:
- npm install --silent
- npm run test
lint:
stage: check
image: node:8.11.3
script:
- npm install --silent
- npm run lint
deploystaging:
stage: deploy
image: node:8.11.3
dependencies:
- build
script:
- npm run staging
environment:
name: staging
url: https://staging.example.com
only:
- develop
deployprod:
stage: deploy
image: node:8.11.3
dependencies:
- build
script:
- npm run prod
environment:
name: production
url: https://example.com
only:
- master
Nous venons de voir comment automatiser les déploiements tout en les sécurisant avec Gitlab CI/CD. Nous avons choisi de faire les jobs de lint/test/build en parallèle pour accélérer les déploiements mais vous pouvez faire le choix de les faire en séquences. Nous aurions aussi pu déclencher le déploiement en production sur le dépôt d'un tag git. En conclusion, il faut garder à l'esprit que ce sont vos pratiques qui guideront la réalisation du pipeline et non pas l'inverse !

