
19 févr. 2020
Chaque jour, un article de blog retrace les péripéties que l'équipe de PlaceMe rencontre pendant cette première Creative Week !
Les articles consacrés à la Creative Week #1 :
- Creative Week #1 Day 1 : La tête dans dans les étoiles
- Creative Week #1 Day 2 : L'univers en pleine expansion
- Creative Week #1 Day 3 : Décollage !
- Creative Week #1 Day 4 : En orbite !
- Creative Week #1 Day 5 : Atterrissage !
Objectif : Déploiement !
Après nos premiers travaux sur le front-end et le back-end, il est temps de déployer notre application. Hier, le front-end nous a laissé en difficulté sur ce point là suite à des incompatibilités entre Angular Universal et Angular 9. Aujourd'hui, les ennuis ont continué ! Excepté qu'aux difficultés de déploiement de front-end, se sont rajoutées les difficultées de déploiement du back-end. Malgré tout, nous sommes finalement bien parvenus à déployer notre back-end en milieu d'après midi.
Intégration des maquettes
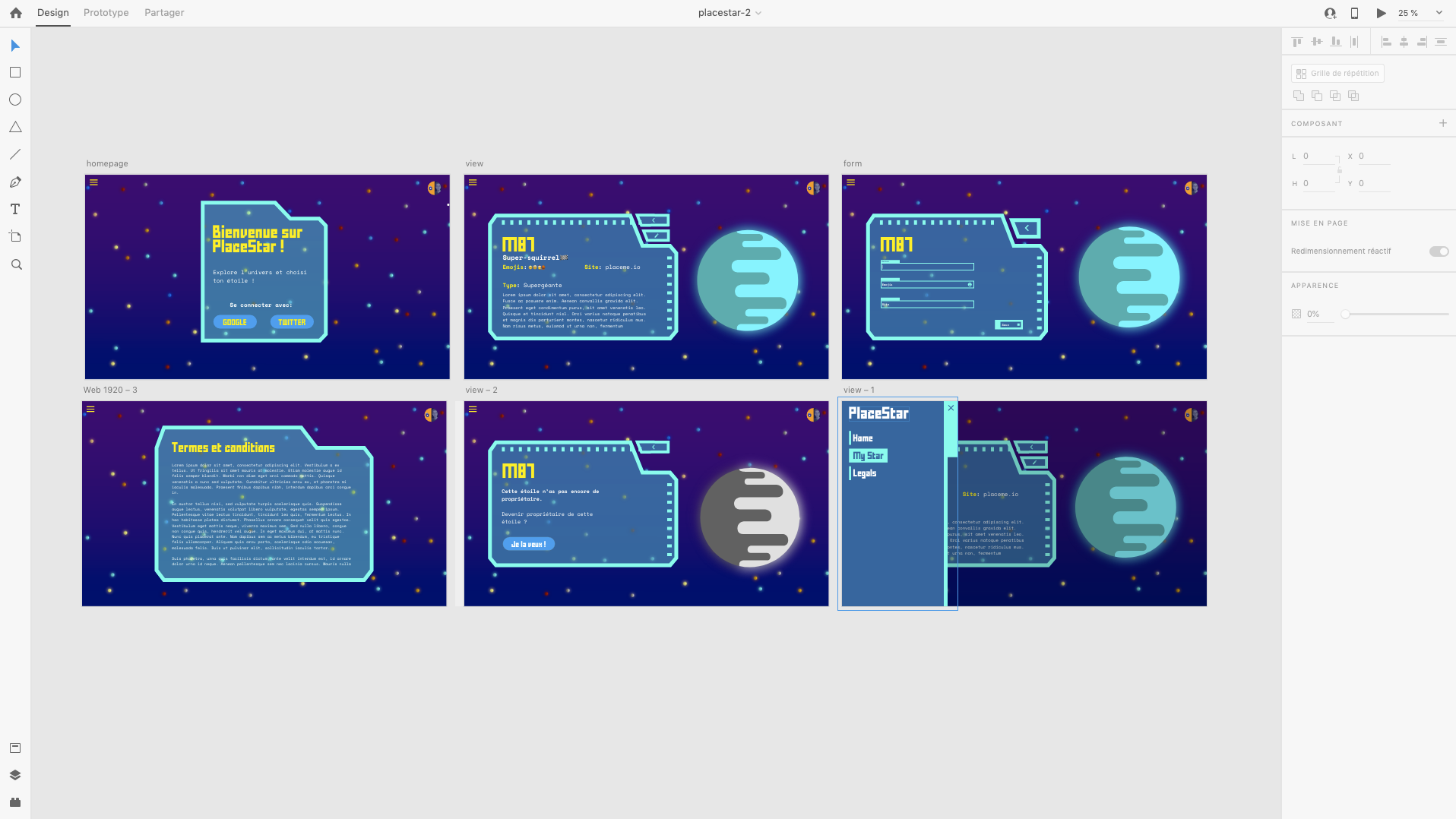
De son côté l'équipe Design qui est à l'origine des maquettes que nous vous avons présentées hier a consacré cette troisième journée à leur finition au début de leur intégration HTML/CSS.

Après avoir fait plusieurs tests, notre expert en CSS a déterminé que nous avions été un peu ambitieux en terme de design. En effet la forme des fenêtres est compliquée à intégrer telle quelle, surtout dans le temps imparti ! L'équipe Design a alors convenu que, pour un premier temps ces fenêtres allaient être simplifées et améliorées si le temps le permet.
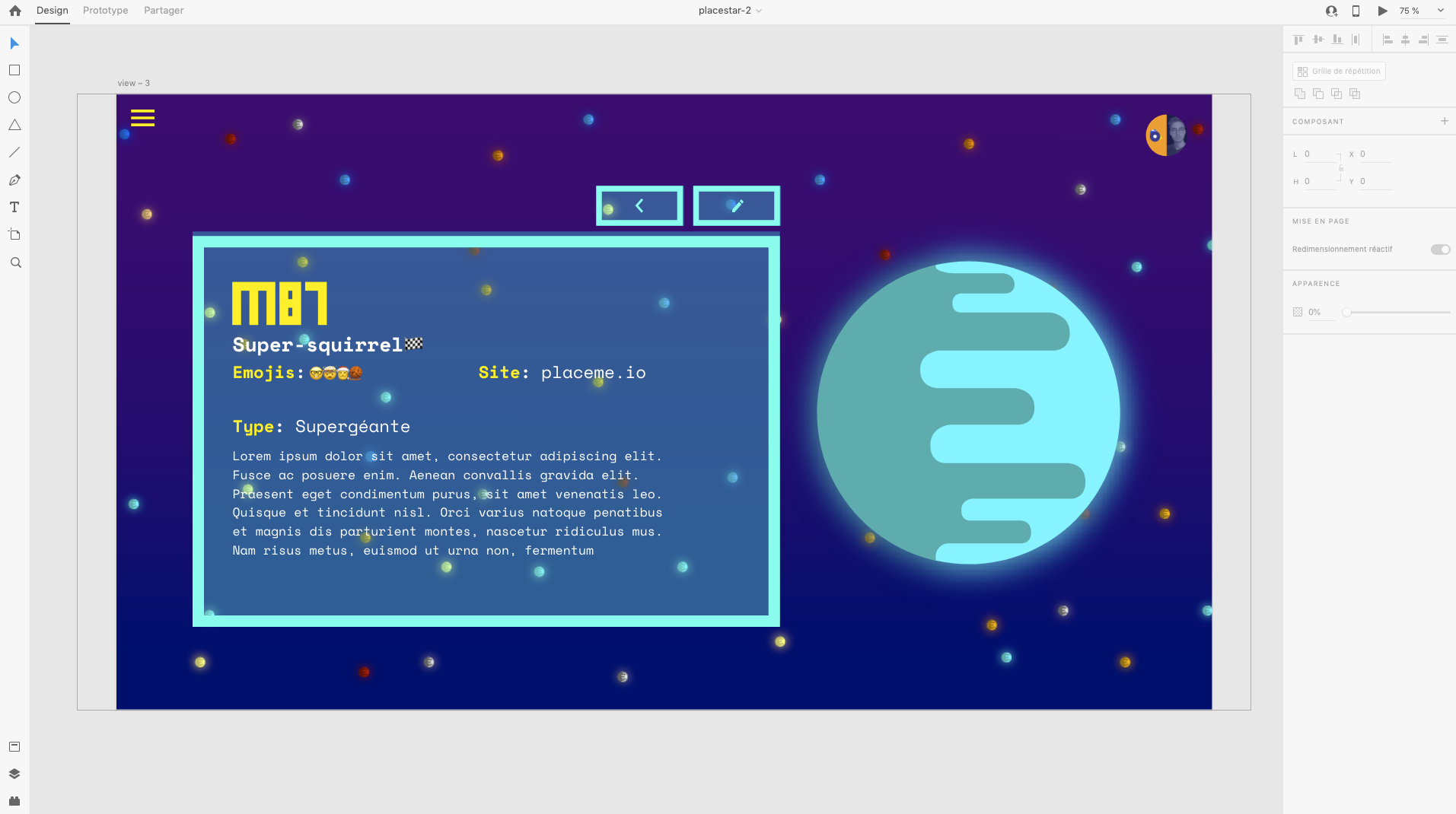
Exemple de maquette simplifiée :

Aussi, nous avons décidé de ne pas utiliser de framework graphique pour ce projet (sauf pour la barre latérale du menu, où est utilisé angular-material). Nous avons donc du créer nos propres composants stylisés, voici donc un petit exemple d'input de formulaire.

Egalement, notre vision de l'univers s'est encore améliorée, avec l'apparition d'un dégradé en fond.

Récupérer l'univers observable
Parallèlement à cela, il est temps pour notre service GraphQL de récupération des étoiles de se brancher à notre DataStore ! Là aussi, une difficulté est survenue : impossible de filtrer en une seule requête les étoiles à afficher sur l'écran. En effet, le DataStore proposé par Google ne supporte pas les filtres utilisant des inégalités sur deux propriétés différentes de nos entités. Alors comment pallier ce problème ? Et bien notre back-end ne filtrera nos étoiles que sur une seule dimension, et il sera en charge du front-end de gérer un système de cache contenant des bandes d'étoiles.
C'est tout pour aujourd'hui, retrouvez la suite demain pour le jour 4 de cette Creative Week ! La team PlaceMe.

