
18 févr. 2020
Chaque jour, un article de blog retrace les péripéties que l'équipe de PlaceMe rencontre pendant cette première Creative Week !
Les articles consacrés à la Creative Week #1 :
- Creative Week #1 Day 1 : La tête dans dans les étoiles
- Creative Week #1 Day 2 : L'univers en pleine expansion
- Creative Week #1 Day 3 : Décollage !
- Creative Week #1 Day 4 : En orbite !
- Creative Week #1 Day 5 : Atterrissage !
Des maquettes sur mesure
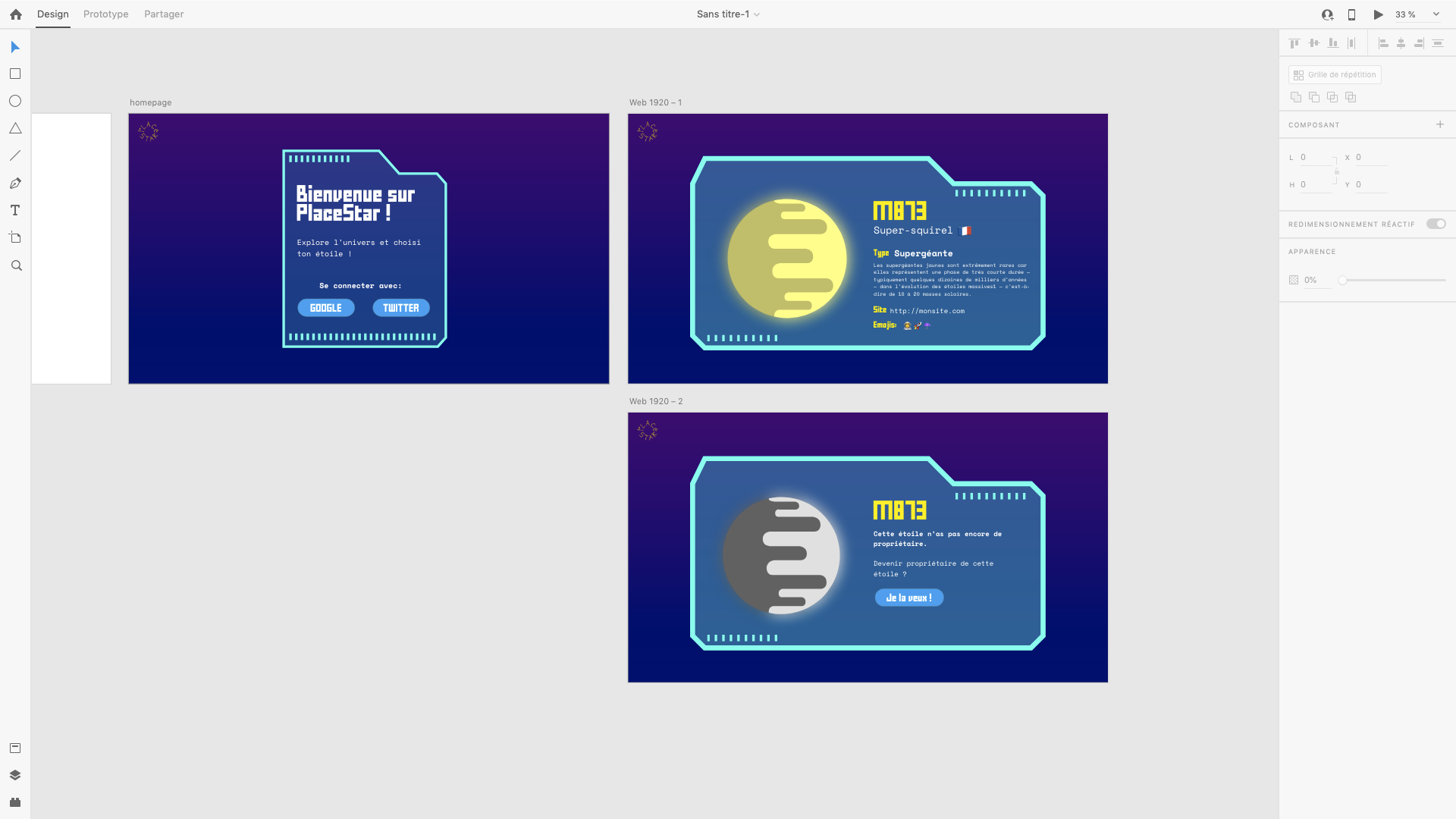
Lors de cette deuxième journée de la Creative Week #1, une partie de l'équipe a continué à travailler sur les aspects graphiques de l'application avec au menu : la création des sprites pour nos étoiles et la réalisation de maquettes permettant de visionner les détails de nos étoiles. Pour ces maquettes, c'est Adobe XD qui nous a été recommandé par notre experte en graphisme.

Travail sur le front-end : un univers en pleine expansion ...
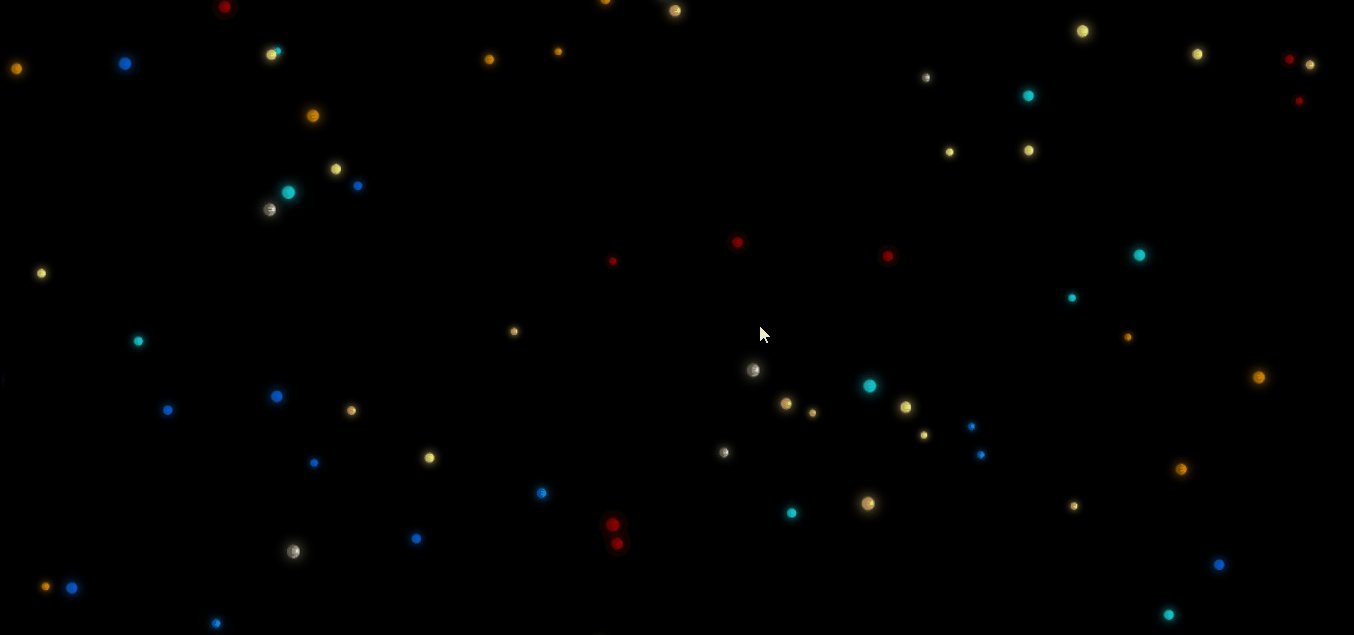
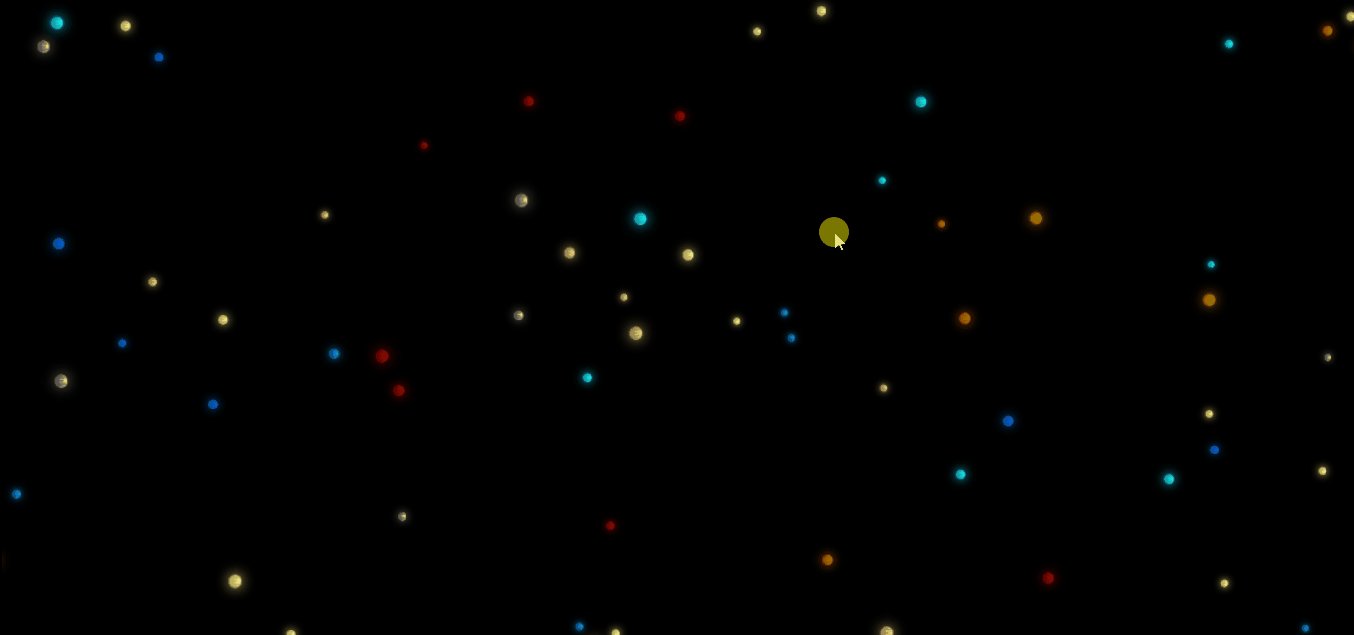
En parallèle, le travail sur l'application front-end continue. A présent, notre univers se compose de près d'un million six cent mille étoiles ! Ces étoiles peuvent maintenant avoir différentes apparences, ce qui nous permettra de représenter les différents types d'étoiles présents dans l'univers. De plus, un effet de profondeur s'applique sur chaque étoile, ce qui aboutit à un effet de parallax.

Pendant ce temps, le front-end est déployé sur une cloud fonction, mais la mise en place d'Angular Universal nous pose des problèmes quant à sa bonne exécution.
Backend: connexion à la base
Après quelques ajustements du schéma GraphQL, nous avons commencé à mettre en place la connexion à la base de données hébergée par Google Coud Datastore. Les premières requêtes permettant de récupérer notre liste d'étoiles sont à présent bien fonctionnelles, il ne reste plus qu'à paramétrer notre service GraphQL afin de laisser la possibilité au consommateur de ne récupérer que les étoiles qui sont dans un rectangle précis.
C'est tout pour aujourd'hui, retrouvez la suite demain pour le jour 3 de cette Creative Week ! La team PlaceMe.

