
25 avr. 2022
Contribuer sans contrainte, un rêve ?
Imaginez un monde où votre content manager, en saisissant un titre, une description et une image pour sa page, serait par la même occasion entrain de construire un rendu optimisé pour le partage sur les réseaux sociaux !
Prenons le cas simple d'un article e-commerce, le content manager doit entre autres renseigner :
- Le titre de l'article
- La description de l'article
- Une photo de l'article
Le contenu brut est le suivant :

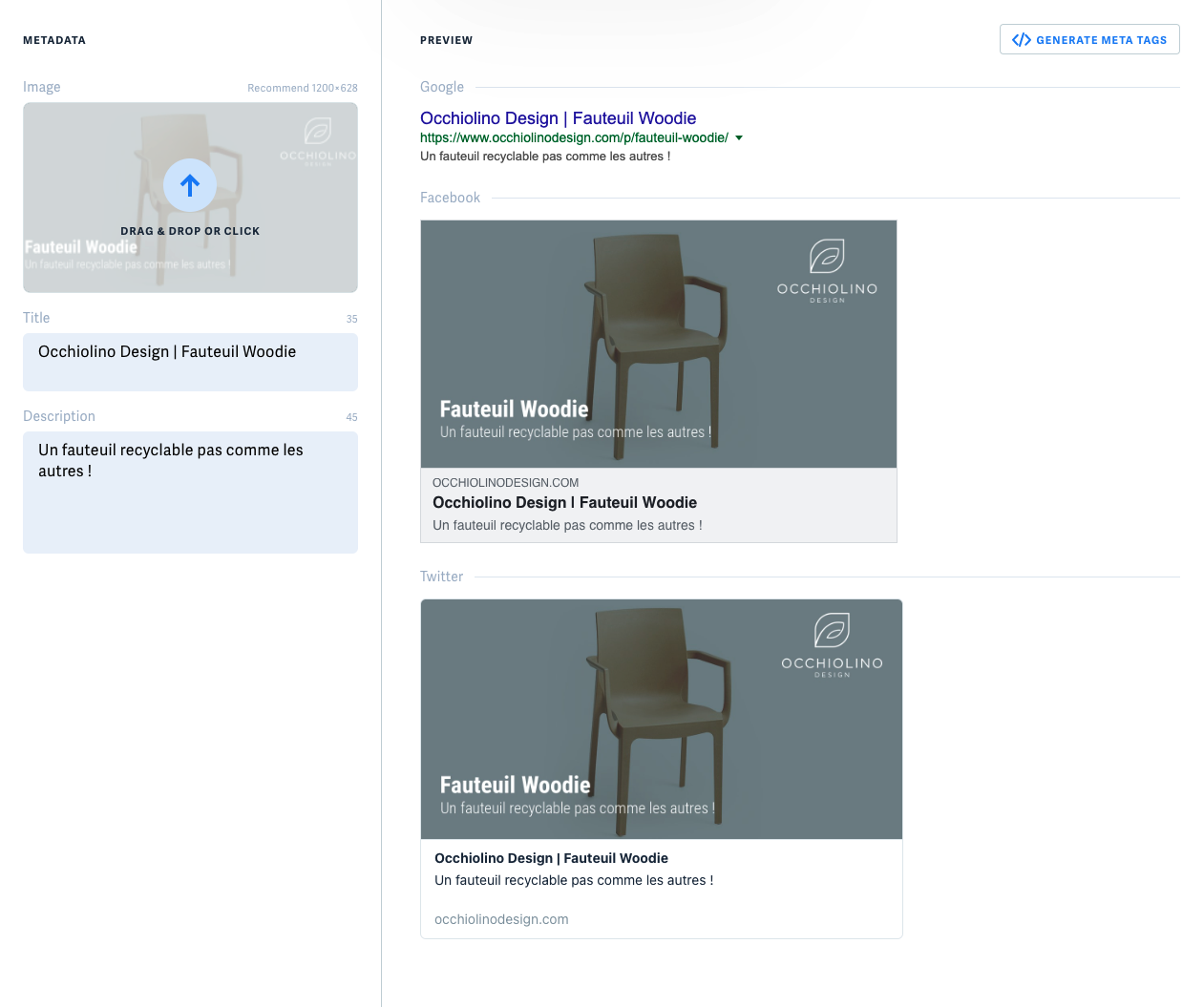
Dans ce cas, il est possible de générer dynamiquement des images "brandées" respectant le standard "metadata open graph" dont voici le rendu final :

En appliquant l'url du produit https://www.occhiolinodesign.com/p/fauteuil-woodie voici le rendu sur l'outil https://metatags.io/ :

On vous dit tout
Mais comment cette magie s'opère allez vous me dire ? Nous allons vous expliquer !
Les données du produit sur cette images sont les suivantes :
- Le titre de l'article
- La description de l'article
- Une photo de l'article
Les informations de marque sur cette image sont les suivantes :
- Un filtre aux couleurs de la marque
- Le logo de la marque
La brique magique : https://cloudinary.com/
Cloudinary
En décidant de stocker vos médias dans le DAM (Digital Asset Manager) Cloudinary vous avez l'opportunité d'appliquer des transformations à vos médias (en plus de nombreux avantages des DAM et CDN).
De nombreuses APIs sont disponibles pour manipuler vos médias :
- URL
- Ruby
- PHP
- Python
- Node.js
- Java
- JS
- jQuery
- React
- Vue.js
- Angular
- .NET
- IOS
- Android
- Kotlin
Prenons l'exemple de la librairie NPM servant d'API JS : https://www.npmjs.com/package/cloudinary
Tutoriel
Voici les étapes qui vont nous permettre de passer des données brutes au résultat final :

Positionnement de l'image

const imagePublicId = 'WOODI_Armchair_2b0a94ed82.jpg'; // L'identifiant de l'image sur cloudinary
const transformation = [{
height: 630, // Hauteur recommandée pour les images Open Graph
width: 1200, // Largeur recommandée pour les images Open Graph
crop: 'fill', // Permet de tout faire rentrer dans le cadre, c'est l'équivalent CSS de background-size: cover;
gravity: 'center', // Permet de centrer l'image sur son centre
}];
const url = cloudinary.url(imagePublicId, { transformation }); // Url de l'image construite
Filtre de couleur

const imagePublicId = 'WOODI_Armchair_2b0a94ed82.jpg';
const transformation = [{
...
}, {
background: '#19333d',
opacity: 40
}];
const url = cloudinary.url(imagePublicId, { transformation });
Superposition du logo

const imagePublicId = 'WOODI_Armchair_2b0a94ed82.jpg';
const logoPublicId = 'small_carre_logo_occhiolino_blanc_cba81099ee';
const transformation = [{
...
}, {
width: 250, // Largeur du logo
height: 160, // Hauteur du logo
gravity: 'north_east', // Positionnement à partir du haut droit
overlay: logoPublicId, // Identifiant cloudinary du logo
crop: 'fill', // Permet réduire la taille réelle de l'image
x: 50, // Décalage de 50px depuis la droite (voir gravity) pour créer une marge
y: 50, // Décalage de 50px depuis le haut (voir gravity) pour créer une marge
}];
const url = cloudinary.url(imagePublicId, { transformation });
Ajout des textes

const imagePublicId = 'WOODI_Armchair_2b0a94ed82.jpg';
const logoPublicId = 'small_carre_logo_occhiolino_blanc_cba81099ee';
const fontFamilly = 'Roboto%20Condensed';
const title = 'Fauteuil Woodie';
const description = 'Un fauteuil recyclable pas comme les autres !';
const transformation = [{
...
}, {
overlay: `text:${fontFamilly}_60_bold:${titre}`, // Dans ce cas l'overlay n'est pas une image mais un texte
gravity: 'south_west', // Positionnement à partir du bas gauche
x: 50, // marge à gauche
y: 130, // marge en bas
width: 1100,
height: 200,
crop: 'fit',
color: 'white',
}, {
overlay: `text:${fontFamilly}_40_light:${description}`,
gravity: 'north_west',
x: 50,
y: 520,
width: 1100,
height: 80,
crop: 'fit',
color: 'white',
}];
const url = cloudinary.url(imagePublicId, { transformation });
Code complet
const imagePublicId = 'WOODI_Armchair_2b0a94ed82.jpg';
const logoPublicId = 'small_carre_logo_occhiolino_blanc_cba81099ee';
const fontFamilly = 'Roboto%20Condensed';
const title = 'Fauteuil Woodie';
const description = 'Un fauteuil recyclable pas comme les autres !';
const transformation = [{
height: 630,
width: 1200,
crop: 'fill',
gravity: 'center',
}, {
background: '#19333d',
opacity: 40
}, {
width: 250,
height: 160,
gravity: 'north_east',
overlay: logoPublicId,
crop: 'fill',
x: 50,
y: 50,
}, {
overlay: `text:${fontFamilly}_60_bold:${titre}`,
gravity: 'south_west',
x: 50,
y: 130,
width: 1100,
height: 200,
crop: 'fit',
color: 'white',
}, {
overlay: `text:${fontFamilly}_40_light:${description}`,
gravity: 'north_west',
x: 50,
y: 520,
width: 1100,
height: 80,
crop: 'fit',
color: 'white',
}];
Pour aller plus loin
La gestion de la gravité
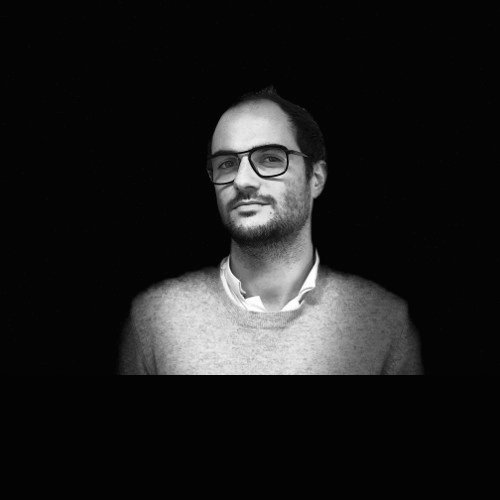
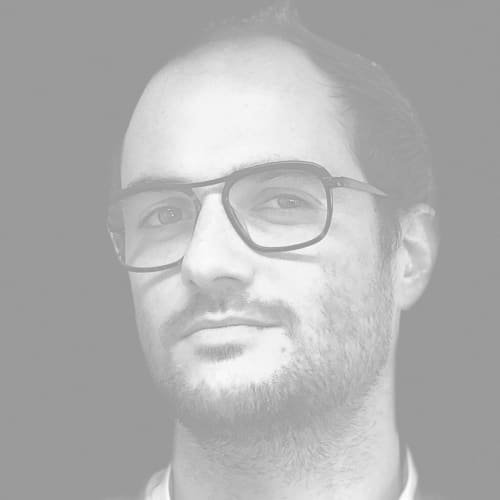
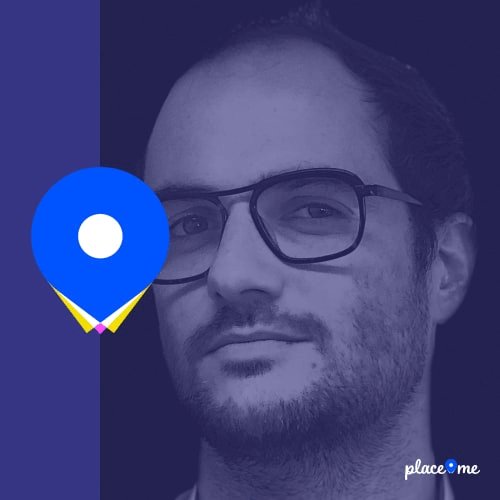
Dans cet exemple, nous allons prendre une photo originale qui ne fait pas la taille cible, nous allons laisser Cloudinary trouver le point d'attention afin de réaliser le crop. Nous allons modifier la gravité de l'image en laissant à Cloudinary le soin de détecter le visage.
const transformation = [{
...
}, {
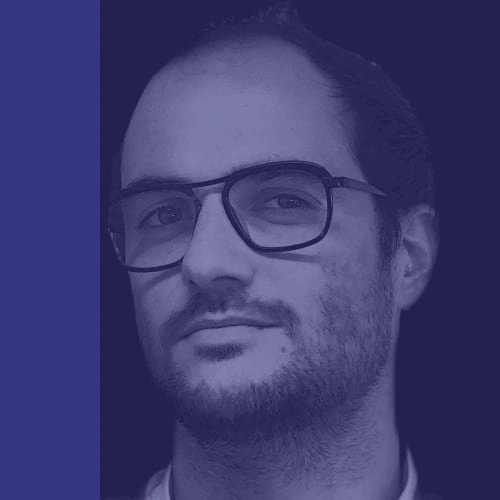
background: '#363583',
opacity: 40,
gravity: 'face', // Permet de zoomer / centrer sur un visage
effect: 'grayscale',
height: 500,
width: 500,
crop: 'thumb',
}, {
...
}];
const url = cloudinary.url(imagePublicId, { transformation });